- Assets
- Components
- Edit Regions
- Images
- Insert a Link
- Login
- Logout
- Navigation
- Page Properties
- Publish | Submit
- Sections
- Snippets
- Template Sets
- Uploads
- Usability
Replace Deprecated Snippet
In OU Campus; if you see a message indicating a snippet is deprecated in a web page, it is time to insert the updated snippet into the page.
Message in Staging

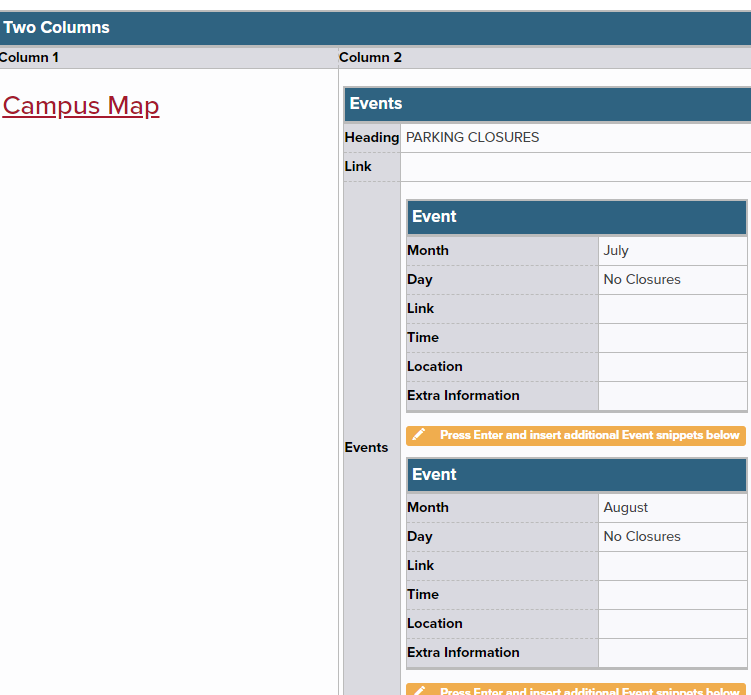
Insert New Snippet
Select the Edit option immediately above the deprecated snippet and insert another 2 column snippet above deprecated one.

Left column: create the link.
Right column: insert the Events Container snippet then insert as many Event snippets needed and repopulate the event information.
Save and Exit the changes, select Preview, drag the right side of the browser towards the left to smallest size possible (phone size) to ensure the new snippet renders properly at that size. Go back into edit mode and delete the obsolete snippet, Save and Exit, then Publish (after you ran all test to ensure spelling, links, W3C and accessibility pass).
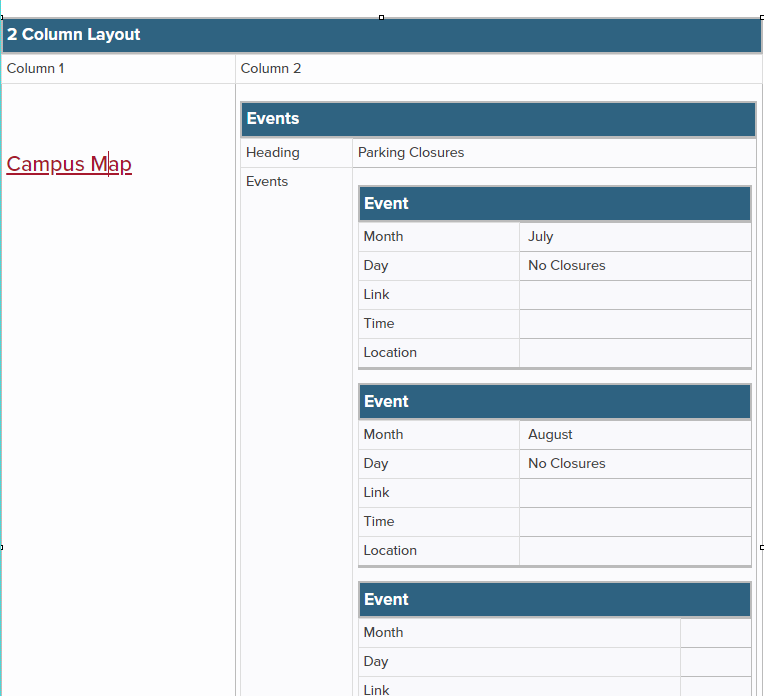
Old Version of Snippet
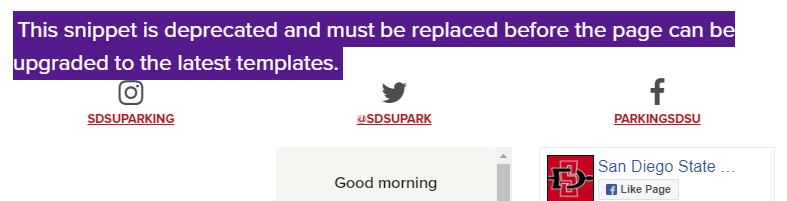
Example of Another Deprecated Snippet
Follow the same procedure if you have more than one deprecated snippet to replace. You may not see a difference in the new snippet but after you save and exit it, the snippet notification will go away.

For the 3 column snippet below, insert a 3 column snippet above the original snippet (to use as a guide for what goes into the new snippet) then insert the assets into the 3 columns:

Save and exit the changes, select Preview, drag the right side of the browser towards the left to smallest size possible (phone size) to ensure the new snippet renders properly at that size. Go back into Edit mode and delete the obsolete snippet, Save and Exit, Publish the page.