- Assets
- Components
- Edit Regions
- Images
- Insert a Link
- Login
- Logout
- Navigation
- Page Properties
- Publish | Submit
- Sections
- Snippets
- Template Sets
- Uploads
- Usability
Accordion Snippet
- Place the cursor in the editable region of page where accordion snippet is to be placed.
- Select the snippet icon

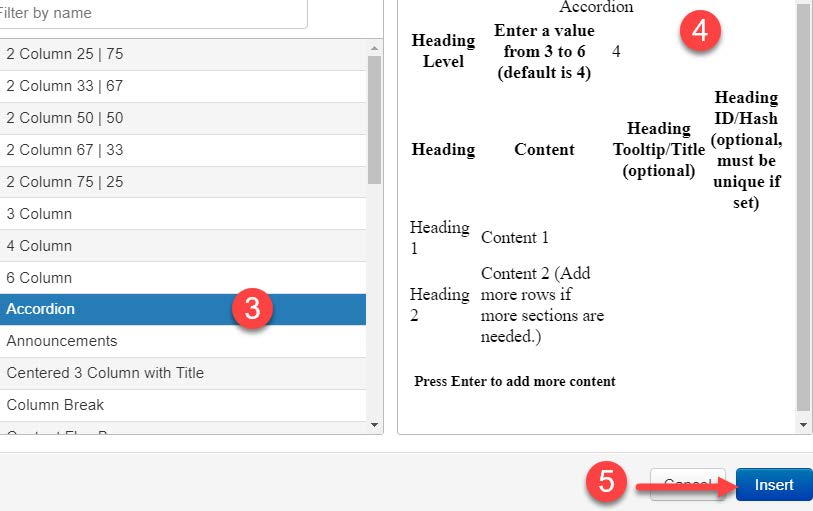
- New window opens, select accordion (left column) in pop up window (it will appear to the right), then insert.
![]()

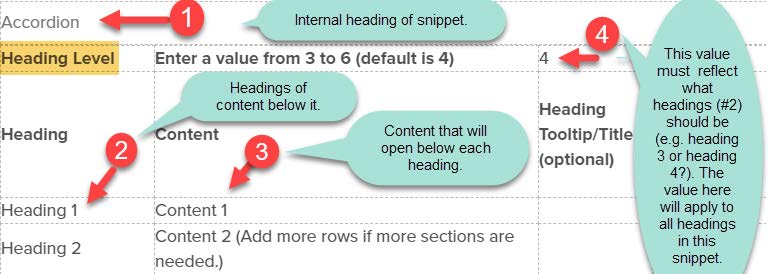
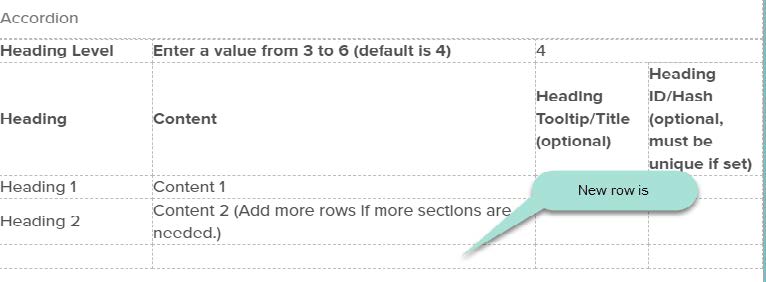
- The accordion will appear as a table. ‘Accordion’ appears at the top to indicate which snippet was inserted, it will not be seen on the page therefore it should not be modified.
- Table properties are as indicated below:

- You must Save and Exit the page to view how it will appear on the website after it is published.
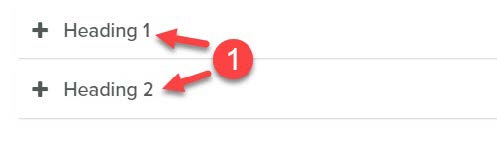
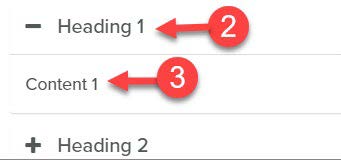
- Below is how it renders on the web page.
- When Headings on the left side are selected, they open the Content field below it (see right column for Heading 1).
- Go back into edit mode then select edit region above the snippet and populate it how the headings and content should read.


To modify number of rows, if needed:
Insert Row
Insert the cursor in the last column where the row is to be added then use Tab button to create a new row.

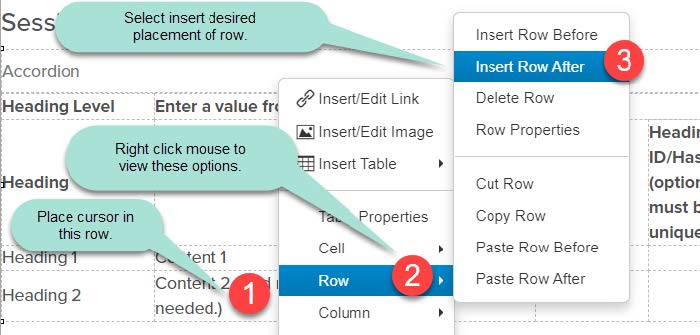
Or right click in the row, select: row, then select Insert Row After or Insert Row Before.

Delete Row
After cursor is placed in row to be deleted, either right click mouse, select Row, then Delete Row.
Or place cursor on the row within the table to be deleted, from table icon ![]() , select Row then Delete Row.
, select Row then Delete Row.