- Assets
- Components
- Edit Regions
- Images
- Insert a Link
- Login
- Logout
- Navigation
- Page Properties
- Publish | Submit
- Sections
- Snippets
- Template Sets
- Uploads
- Usability
Assets
Assets are pieces of content that may be used on multiple pages. When an asset is edited and published, all pages using that asset are automatically updated.
Assets make it convenient to update multiple pages that require the exact same information (i.e. the department phone number, hours, location, email address, fax number, forms, etc.).
Types of Assets Available
Web Content assets provide a WYSIWYG editor to create HTML content. This is good for content which needs specific formatting, includes images, etc.
Plain Text assets are used for creating text-only content. The text will pick up the formatting of the area on the page in which it is placed. This may be commonly used for phone numbers, costs (tuition), etc.
Source Code assets are used for entering source code or script into a page. Social media feeds are commonly added to pages using this type of asset.
Image Galleries allow users to create a slideshow of multiple images to be used on the website, with each image potentially having its own title, caption, description, and link.
Form assets are used to create and manage forms for users to provide information or feedback. Forms can send their information via email to one or more users, or the information can be retrieved within the CMS.
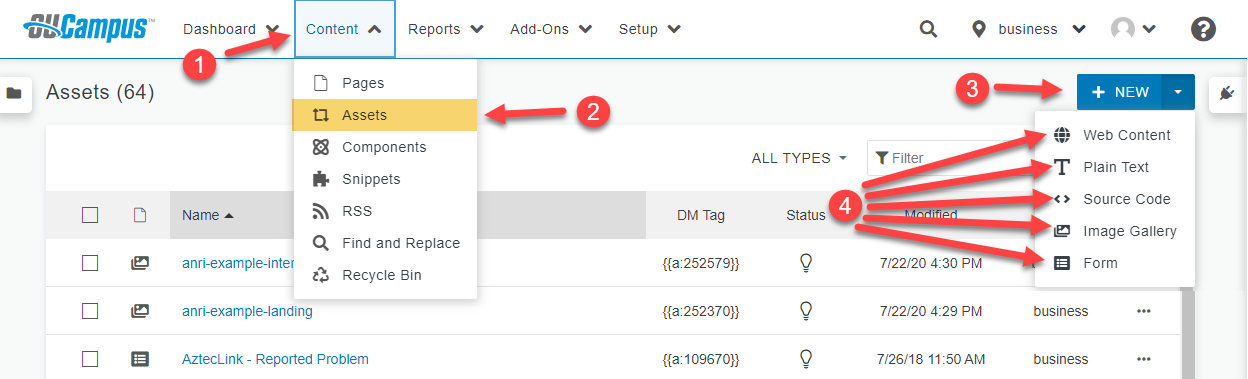
- From Content select Assets
- Use the New button to select the desired asset type: Web Content, Plain Text, Source Code, Image Gallery, or Form.
- Populate new asset, save then publish it.
- Insert asset in appropriate page(s) then publish them.
User Level Asset Authorization
- L1+ can edit assets
- L4+ can create assets
- L8+ can copy, rename, and delete assets
The asset must be created before it can be inserted into a page.
Prior to Creating an Asset
(When creating an Image Gallery asset, follow the steps provided on that page, instead.)
- Images should be edited and modified to the desired size outside of the CMS (images to be used within the same asset should be the same size).
- Upload the images in the CMS.
- Publish the images before creating the asset.
 Enlarged asset image
Enlarged asset image