Learn how to organize content, modify layout and alter navigation when adding additional content to a website or after content has been restructured for new website design.
Content
Websites should always be reorganized from scratch when redesigning them (from the top down – not just by department or service).
- Review your content and decide if it should be public-facing (Modern Campus CMS) or private (SDSU Intranet).
- Content that is no longer mandated by law to be publicly available according to Chancellor’s Office Record Retention belongs in SDSU Intranet to be archived or deleted, if obsolete.
- If you have not already moved your business-related content (e.g. business procedures, internal documents and forms, etc.) from public websites to SDSU Intranet - do that first. All other internal information not required to be posted on the Internet should be moved to SDSU Intranet.
Now that your content is separated:
- Figure out who exactly is your audience for the content.
- Refrain from entering anything in Modern Campus CMS until all the information for the entire website is gathered and organized into sections and subsections. This will help determine how users find and navigate to that content. This is called Information Architecture.
- Build a wireframe of the website.
- Review all content for website and organize it in a sitemap.
Before adding any content to the website, plan the entire content structure by creating:
- Information Architecture (IA)
- content and design layout
- wireframe
- sitemap
- Review the Information Architecture (IA) to decide where the new content makes sense in a taxonomy.
- If the content structure no longer makes sense as a result of new content than revise it then update the sitemap accordingly.
IA is the organization of the website and its content. Think of it as an outline. It organizes all the of the pages of a website into sections and subsections. It also determines how users find and navigate to that content.
The two most important reasons for IA:
Usability
On the published site, the IA makes it easier for visitors to find what they are looking for. With a good IA, a user can navigate to any place they need to go.
Managing Content
On the backend, the IA allows us to better manage the website. It allows us to be aware of all the pages that exist on a website, reduce redundancy, and improve the overall management of content.
Rework content using Information Architecture (IA) before placing anything in Modern Campus CMS. IA is the organization of the website and its content. Think of it as an outline. It organizes all of the pages of a website into sections and subsections. It also determines how users find and navigate to that content.
Other content organization resources:
- Review all content for the website and organize it in a sitemap.
- Build a wireframe of the website.
- Learn the rules of editing based on the existing template formatting to ensure the built-in accessible features are maintained after edits.
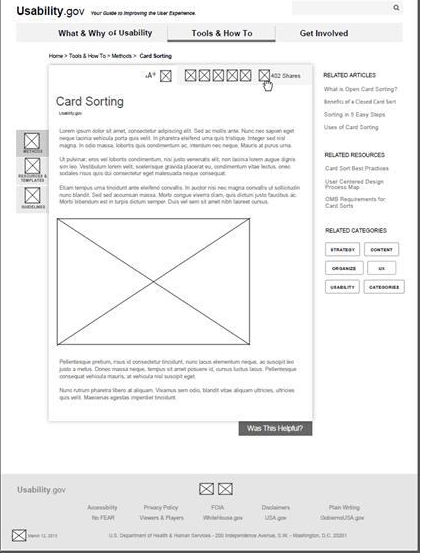
A wireframe is a two-dimensional illustration of a page’s interface that specifically focuses on space allocation and prioritization of content, functionalities available, and intended behaviors. They typically do not include any styling, color, or graphics. They also help establish relationships between a website’s various templates.
- Connect the site's information architecture to its visual design by showing paths between pages.
- Clarify consistent ways for displaying particular types of information on the user interface.
- Determine intended functionality in the interface.
- Prioritize content through the determination of how much space is allocated to a given item and where that item is located.
- It's important to remember that wireframes reveal where the major navigation and content elements of your site will appear on the page. Since the goal of the illustrations is not to depict visual design, keep it simple.
- Don't use colors. Use various gray tones to communicate the differences, to eliminate distractions.
- Don't use images. They distract from the key focus. Indicate where you intend to place an image and its size with a rectangular box sized to dimension with an x through it.
- Use only one generic font. Typography is not part of the wireframing discussion. Within the wireframes, you may still resize the font to indicate various headers and changes in the hierarchy of the text information.
- Logo
- Search field
- Breadcrumb
- Headers, including page title as the H1 and subheads H2-H3
- Navigation systems, including global navigation and local navigation.
- Body content
- Share buttons
- Contact information
- Footer

- Interactive interface features
- Auto-rotating carousels
- Accordions
- Drop-downs
- Hover states
There are multiple types of sitemaps. This refers to the user-visible sitemap which present a systematic view, typically hierarchical, of the site (e.g. Modern Campus CMS Sitemap)
Typically, sitemapping is one of the first tasks to be completed in any web design and development project. However, sitemaps can be created and updated at any point of the process.
Homepage: This page is usually shown at the top of a sitemap. However, depending on the structure of the website, the homepage may be depicted as part of the primary navigation.
Primary navigation: Is the main navigation of a website. These pages are at the top level of your site.
Secondary navigation or secondary pages: Are typically in a dropdown. They are one level deeper than the primary navigation.
Tertiary pages: These pages are located one level deeper than the secondary navigation. Often these pages will not be visible in the site’s navigation. An example of this type of page would be product pages on an e-commerce website. These pages are not in the main navigation but can typically be accessed through a category page that is included in the primary or secondary navigation.
Call-to-action items: Usually highlighted separately, they often take the form of a button you click to complete an action or access a form. Examples of this type of content include a donation button or a shopping cart. Usually these items are located in or near the main navigation of the website.
Special file types: Interactive or downloadable elements such as forms, downloadable PDFs and documents may be identified in the sitemap.
External links: Important links to external websites that are likely to be included in the header or footer of the website such as social media channels and affiliate or partner websites should be included in the sitemap.
Your website may have many more types of pages and or less pages that may include more complex actions. This is all normal. Sitemaps are infinitely adaptable and always unique.
A complex website with expansive information can quickly become challenging. Keeping track of data placement becomes even more difficult as additional content contributors join the process.
Good sitemaps take a lot of work and a certain level of expertise. An expert is essential for excellent web design to achieve the best design for user interaction outcome.
When adding a new section, reevaluate how it fits into the overall site.
- Define and organize every page of your website.
- Sort pages from most broad to most defined.
- Keeps your entire design, development and Search Engine Optimization (SEO) team on track.
- Define the content (copy points, illustrations, widgets, etc.) of an individual page.
- Define the layout or hierarchy of information on a single page.
- Define the final visual layout.
Feedback
During this process it is vital to get feedback from end-users (preferably outside of your department) to ensure it is user friendly. Have them look for specific content on the website to test the ease of navigation. Based on the results, some tweaks may be necessary.