Procedures
- Assets
- Components
- Edit Regions
- Images
- Insert a Link
- Login
- Logout
- Navigation
- Page Properties
- Publish | Submit
- Sections
- Snippets
- Template Sets
- Uploads
- Usability
College Template
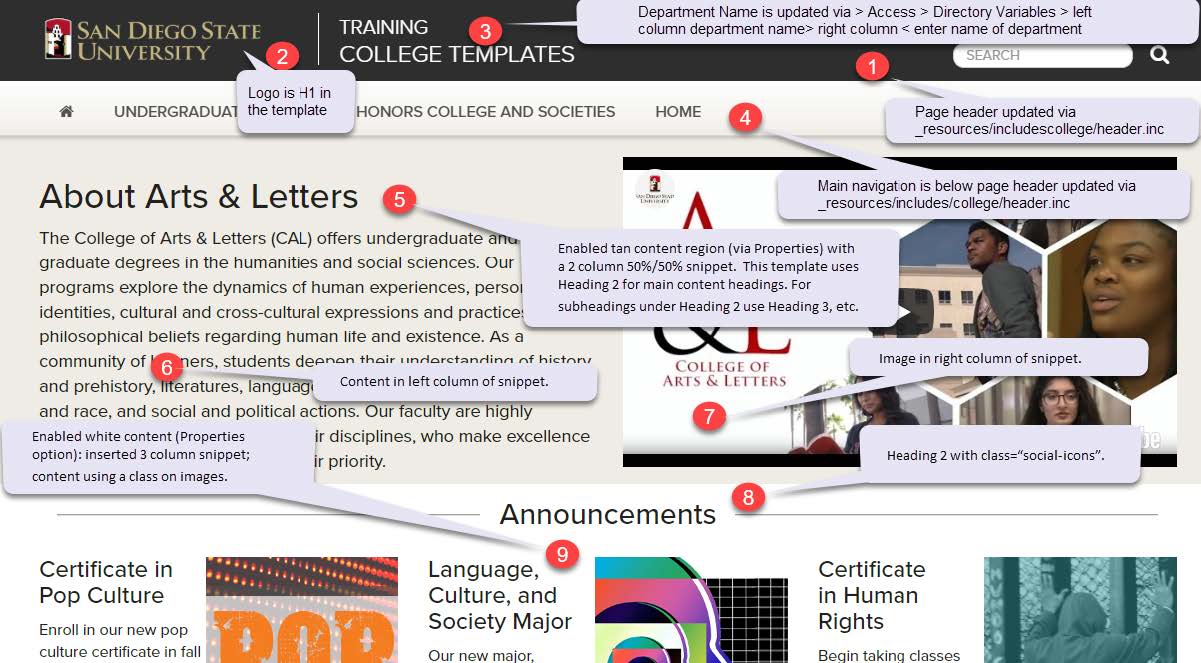
- Site header is at the top of the page, updated in /_resources/includes/college/header.inc.
- The SDSU logo is to the left. It is an H1 and is linked to www.sdsu.edu.
- The website name is located to the right of the logo and should be linked to the website's main page.
- Main navigation is below the black title bar, but is still located in the site header.
- Enabled tan content region (via Properties) with a 2 column 50%/50% snippet. This template uses H2 for main content headings. For subheadings under H2 use H3, etc.
- Content in the first column of the 2-column snippet.
- Image in the right column of the 2-column snippet.
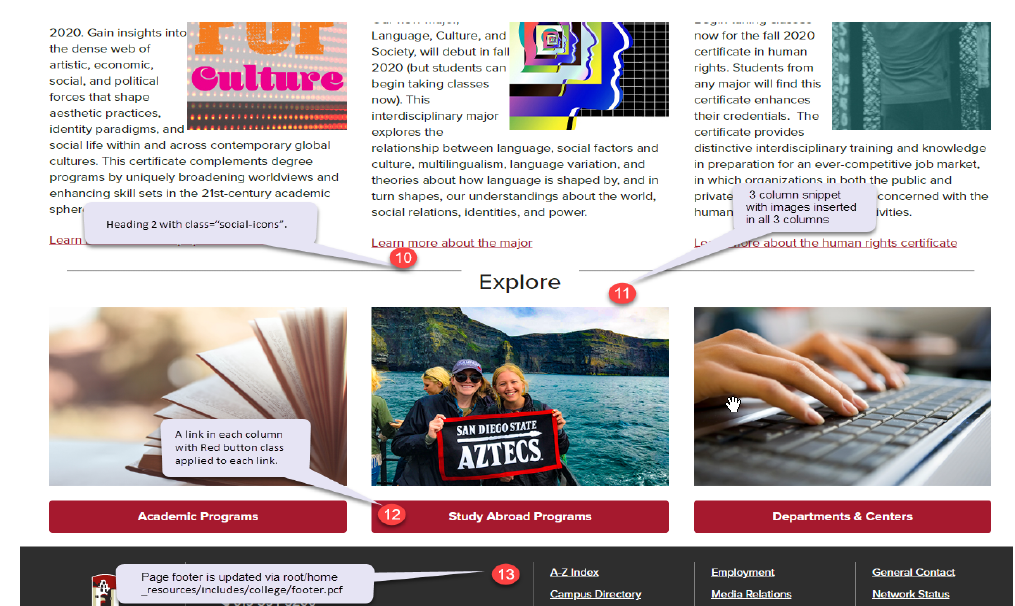
- Enabled white content region (from Properties option). Heading 2 with class=“social-icons” (if using this class in this fashion, keep the text short, or the lines will cause problems for users with narrow screens).
- 3 column snippet; content using a class on images.
- Heading 2 with class=“social-icons” (see warning in #8)
- 3 column snippet with content and images inserted in all 3 columns
- A link in each column with Red button class applied to each link.
- Footer is located at the bottom of the page, updated in /_resources/includes/college/footer.pcf.
Website content layout will differ based on properties enabled & how the snippets and assets are used. The header, main navigation and footer should remain essentially the same. The only difference in the main navigation is it may have a drop down menu, clickable links or both.
If you do not have access to the files mentioned or source code, contact your Account Administrator for assistance.

Enlarged version of top half of college template layout.