- Assets
- Components
- Edit Regions
- Images
- Insert a Link
- Login
- Logout
- Navigation
- Page Properties
- Publish | Submit
- Sections
- Snippets
- Template Sets
- Uploads
- Usability
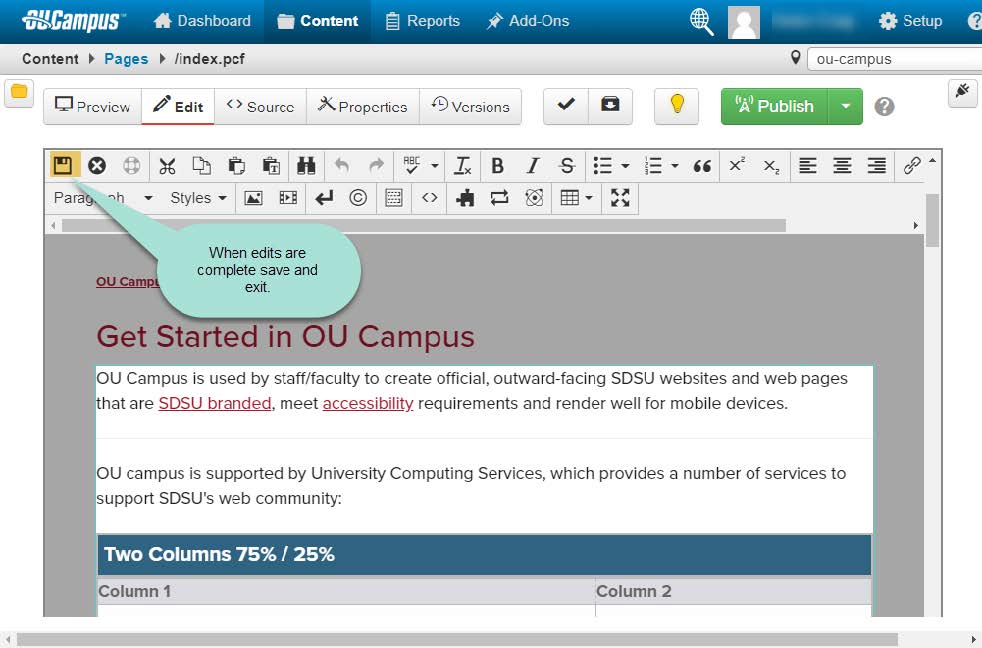
Save Edits
5. After all the page edits are done, Save & Exit, Preview the page to view how
it will appear when published.
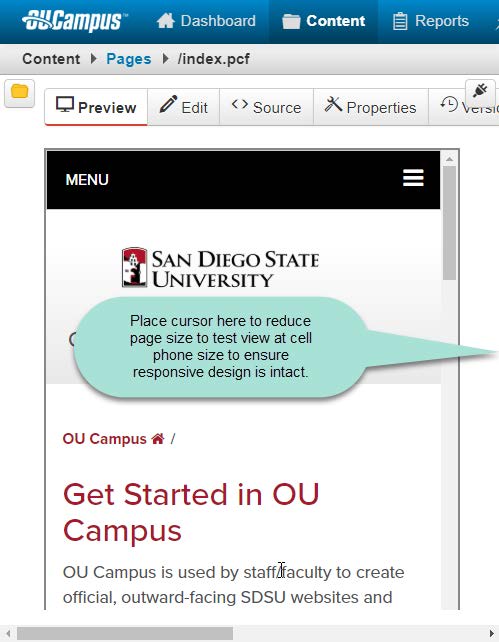
6. Place the cursor at the edge of the browser (in Preview mode) and drag it to
smallest size possible to ensure it retained readable content from left to right and
the structure of page is in tact.
If the web page does not look good at its smallest view (phone size) than fix whatever broke its responsiveness by editing the content. Sometimes too many rows are added to a snippet and it no longer renders properly, rethink how to layout your content then correct it.