- Assets
- Components
- Edit Regions
- Images
- Insert a Link
- Login
- Logout
- Navigation
- Page Properties
- Publish | Submit
- Sections
- Snippets
- Template Sets
- Uploads
- Usability
Images
Image size decisions must be made within each area, either on an account-wide basis or on a site-by-site basis. Occasionally there may be a reason to change the size for a section but it will only matter; if a low-resolution image is used or the images will go into a carousel (they must be the same size within the carousel). Consult with your OU Account Administrator regarding image sizes for your website(s).
There is a size limit of 1MB for uploaded images.
- If you receive this error message upon uploading it: 'Exceeds upload size limit (size of file here)', and the image size is under 1MB, the image was probably named incorrectly. Rename the image before uploading it again. Review Naming Convention section on this page.
- If the extension is missing from the file name (e.g. .jpg or .doc) you may receive a message indicating the file has exceeded the size limit. Try saving it again with the appropriate extension for a successful outcome.
- use lower case
- hyphens between words
- keep names brief but clear
- using an apostrophe is not allowed.
The recommendation is to only use the following characters:
- lowercase letters (a - z)
- numbers (0 - 9)
- hyphen (-), underscore (_), and period (.)
We recommend using hyphens as word separators because they are recognized as such by search engines. Use underscores only when there would be confusion otherwise such as a hyphenated last name (e.g newton_john). Periods should only be used for file extensions, as they can be confusing when used elsewhere in filenames, and some systems/applications don't support it.
In cases like O'Neil, use either oneil or o-neil. If this is for a particular site and there is a chance to document it, pick one and stick with it.
- Publish images after uploading them to avoid broken images after you publish the page using the image.
- Keep all images in an image folder.
Add Image / Document to Page
- Place the cursor where the image or document while reside.
- Click the 'Insert/Edit Image' in the toolbar or right click the mouse and select 'Insert/Edit Link' button
- Click the 'Browse' button to the right of the text box
- Find where the image/doc is located and select it, then 'Open'. Some accounts store images from OU home icon: Select _resources, images, then view the images by clicking on it. After viewing it either use the back arrow to return to images or "Cancel" (bottom right).
- Browse to the image/document you want, then click on it and click "Select File"
- Enter an image description, which describes the image for people using assistive technology. The image description must be greater than seven characters, and cannot contain the word "image" or "picture" in the description. If this is a decorative image, like a bullet icon, then check the "decorative image" box. This will assign a null value to the image description, and will be ignored by assistive technology, screen readers.
- Click "Insert"
- After image/document has uploaded, publish it.
Warning: if you publish the page without the image/document being published first, the page will reflect a 404 error (publish the image/document). It is a good practice to publish them immediately after upload for this reason.
Overwrite Existing Image / Document
- Put the cursor on the location where you want the image/document
- Click 'Upload'
- Click in box next to 'Overwrite Existing' box
- Either use 'Add' button and select an image/document then select 'Open' or drag a file from desktop
- The filename and size of file will appear
- Select 'Start Upload'.
- It will inform you of successful completion
- Click "Insert"
- Once image/document is uploaded the window will close automatically
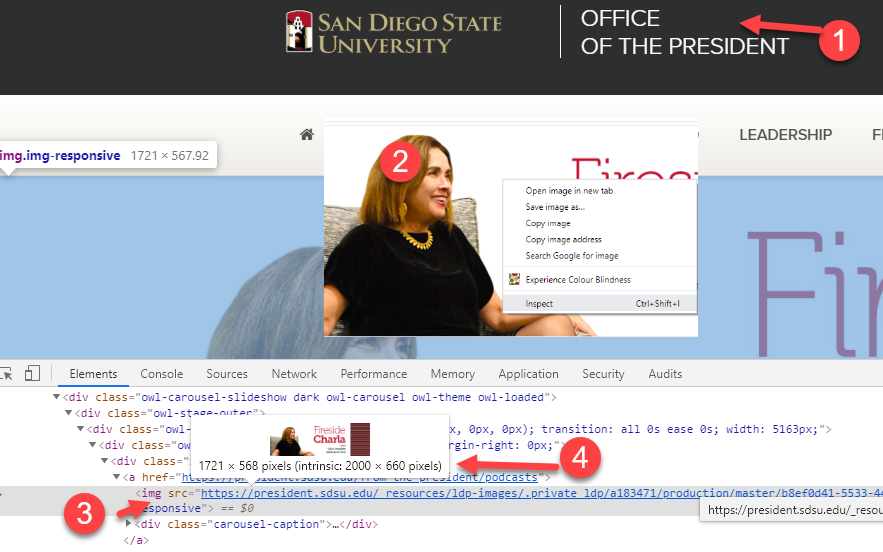
Find Image Size
To learn the size of an image:
- From the web page with image (size) of interest
- Right click the mouse on the image of interest, select: Inspect option, image code will appear with img source highlighted
- Mouse over the img src information
- A new box will appear; use the intrinsic size (e.g. 2000 x 660 pixels) to mimic the size of the image