Snippet Combination Examples
Used Two 2 Column Layout 50% / 50% Snippets With an Image and Links with Red Button Class
2 column snippet with an image in left column proportional to the content in the right column (Save and Exit reveals how this snippet will appear published). Added content in the Column 2 regarding image in Column 1 then inserted another 2 column inside the snippet below text, added links with Button Red class to each link.

Explore the beautiful city of Venice Italy through our International Program. Venice, the capital of northern Italy’s Veneto region, is built on more than 100 small islands in a lagoon in the Adriatic Sea. It has no roads, just canals – including the Grand Canal thoroughfare – lined with Renaissance and Gothic palaces. The central square, Piazza San Marco, contains St. Mark’s Basilica, which is tiled with Byzantine mosaics, and the Campanile bell tower offering views of the city’s red roofs.
3 Column Snippet with Images and Centered Content Class
Inserted 3 column snippet; inserted an image in each column (images must be the same size), added content below each image then placed cursor in the text of each column and selected Class > Center Text. It looks best when the same amount of content is placed under each image.

Here is more information relating to the image above.

Here is more information relating to the image above.

Here is more information relating to the image above.
4 Column snippet, Directory snippet inserted in each column then replaced placeholder with new image, replaced directory text fields underneath by inserting links then applied Beige Button Class to each link
Tabs - Snippets Used in Each Tab Field is Described Below in Column 2 in Each Row
First tab:
- Heading (Accessibility) in Left Column
- In Column 2 inserted a 2 Column 25% / 75% then Inserted an Image in Column 1 (left - 25%) and text in Column 2 (right - 75%)
- Repeated #2 immediately afterwords in column 2.

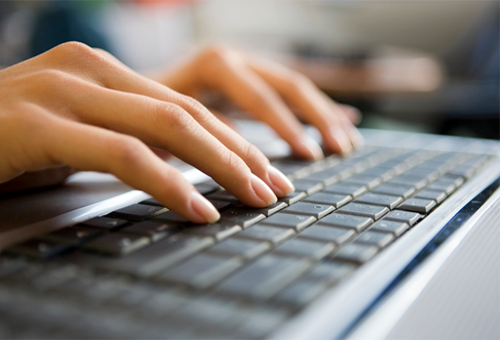
Service animals are defined as dogs that are individually trained to do work or perform tasks for people with disabilities. Examples of such work or tasks include guiding people who are blind, alerting people who are deaf, pulling a wheelchair, alerting and protecting a person who is having a seizure, reminding a person with mental illness to take prescribed medications, calming a person with Post Traumatic Stress Disorder (PTSD) during an anxiety attack, or performing other duties. Service animals are working animals, not pets. The work or task a dog has been trained to provide must be directly related to the person’s disability. Dogs whose sole function is to provide comfort or emotional support do not qualify as service animals under the Americans with Disabilities Act (ADA).

Accessibility Testing is defined as a type of Software Testing performed to ensure the application being tested is usable by people with disabilities like hearing, color blindness, old age and other disadvantaged groups. It is a subset of Usability Testing.
Second tab:
- Heading (named it Headings) in Left Column
- In Column 2, inserted a 2 Column 50% / 50% then added plain text in Column 1 (left) and an image in Column 2 (right).
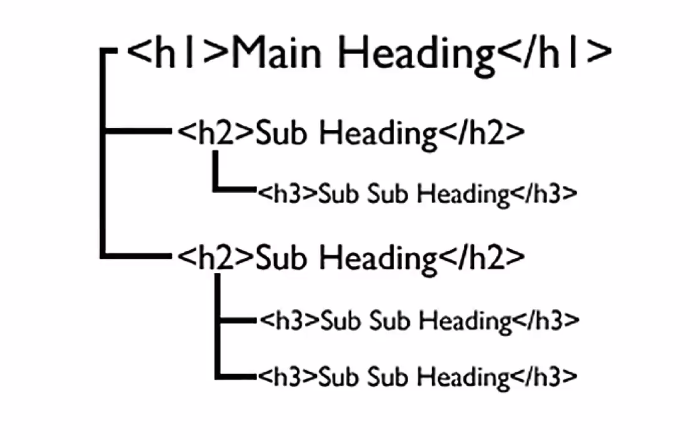
The heading element not only changes the style of the text, but also adds code known as semantic markup to identify the structure of your content. It is very important to use headings correctly to make sure your content is accessible.
Headings should be applied in a hierarchical order (similar to an outline).
Heading 1
The most important heading on the page, there will only be one Heading 1 and this will always be applied to the page title.
Heading 2
The first subheading of the page.
Heading 3-6
Are additional headings under a Heading 2.

Third tab:
- Heading (Facts) in Left Column
- Column 2, insert Collapsible Quick Facts Boxes then inserted new icons (under icon class) link title (under title) plain text (under Additional Text) ID column (unique name) Content (plain text that opens more content when link is selected)
United States Adults Living with a Disability
Information in this field appears below this snippet when the Title (Common Causes) is clicked on.
Note: A new snippet must be inserted if more than 3 boxes is needed.



